Todo final de ano, uma pesquisa é realizada com desenvolvedores para entender o estado atual do JavaScript. Como o ambiente de desenvolvimento é dinâmico (acho que até demais), é importante estarmos atentos às tendências e evoluções da tecnologia.
Estou trazendo esse e-mail para avaliarmos se estamos seguindo as tendências mais relevantes e utilizando tecnologias e frameworks bem mantidos. É importante nos mantermos atualizados em relação à isso. Não devemos basear nossas escolhas apenas em nossas preferências pessoais. Se quiserem conferir os resultados da pesquisa, o link é esse: https://2022.stateofjs.com/
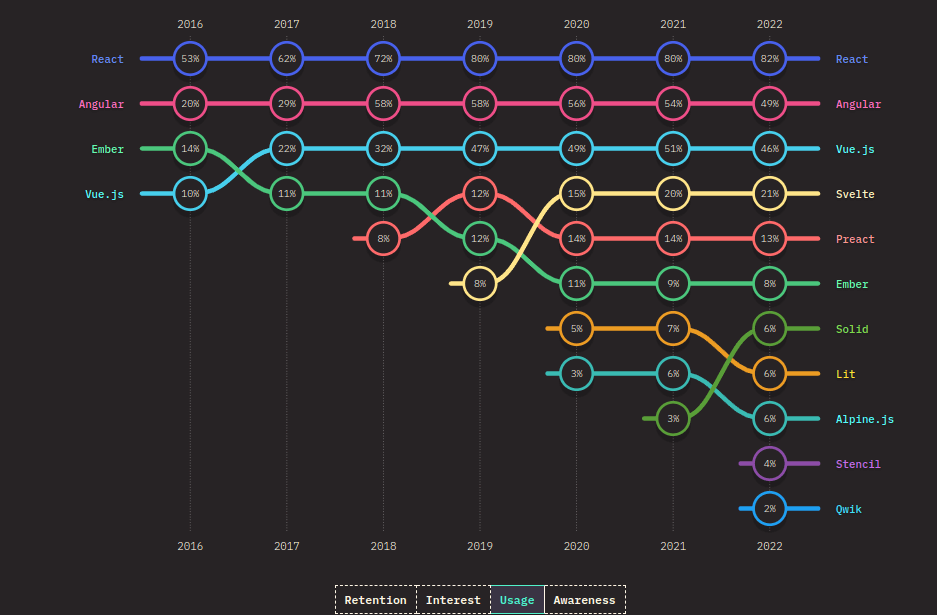
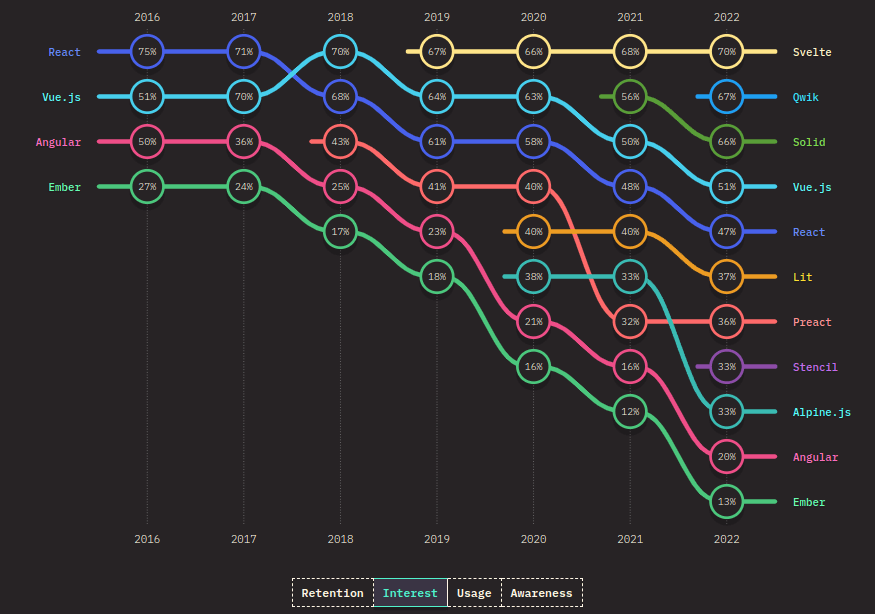
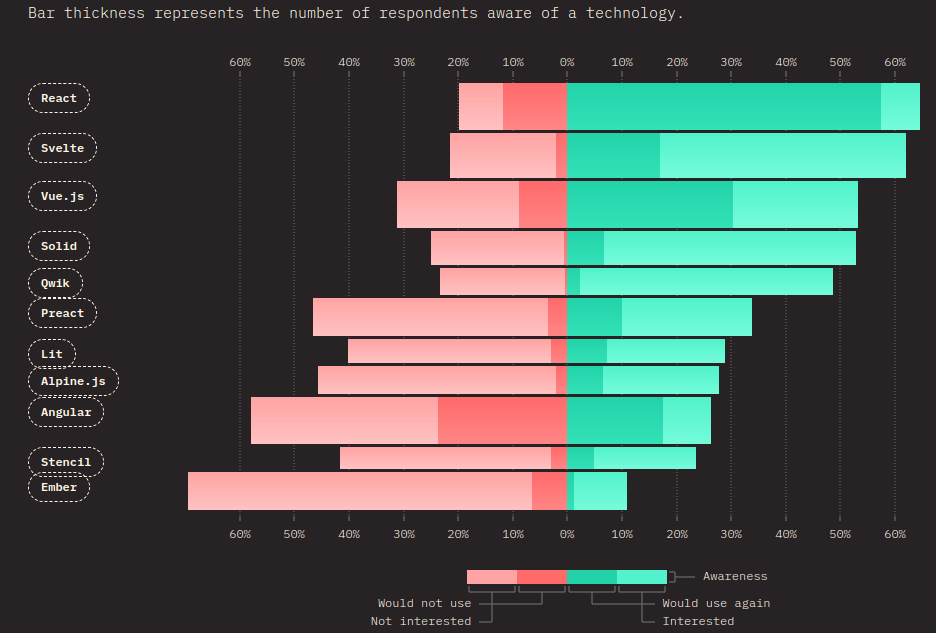
No momento, estamos dando um passo importante ao migrar nosso aplicativo web de Ember para React. É inegável que React é o framework mais utilizado, seguido por Angular e Vue.js. Além disso, também estamos observando o crescimento do interesse e retenção pelos frameworks Svelte e Solid.js.
Quanto ao Ember, posso dizer que é um framework com uma base de usuários menor em comparação com outros frameworks, como React e Angular. A pesquisa recente mostra que a maioria dos desenvolvedores não tem uma opinião muito positiva sobre ele.
Usage:

Interest:

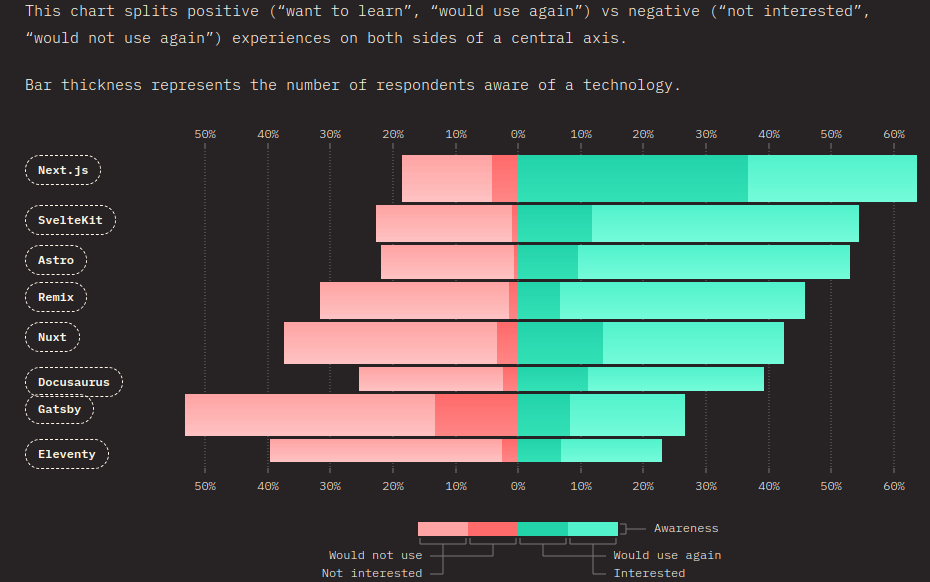
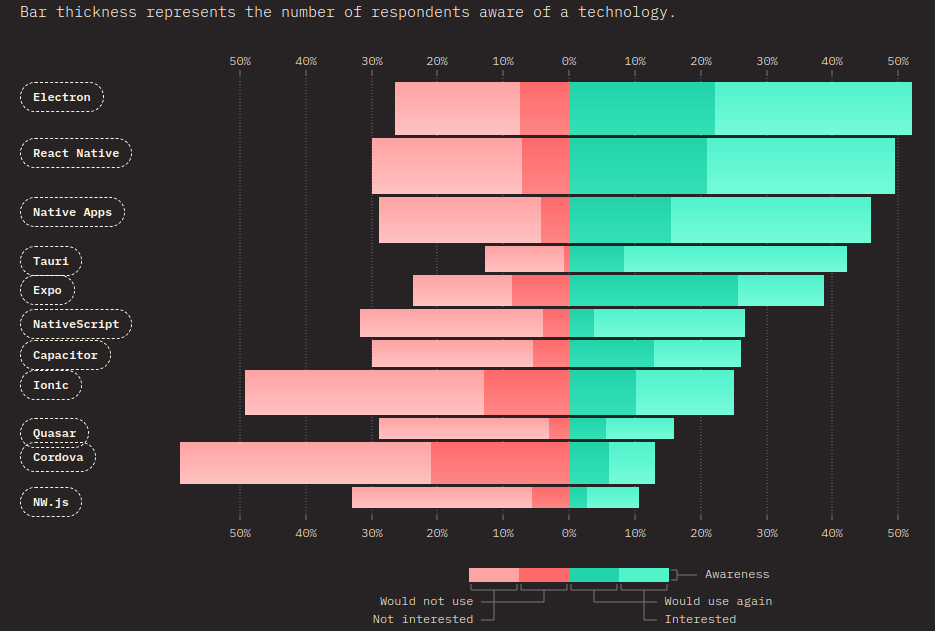
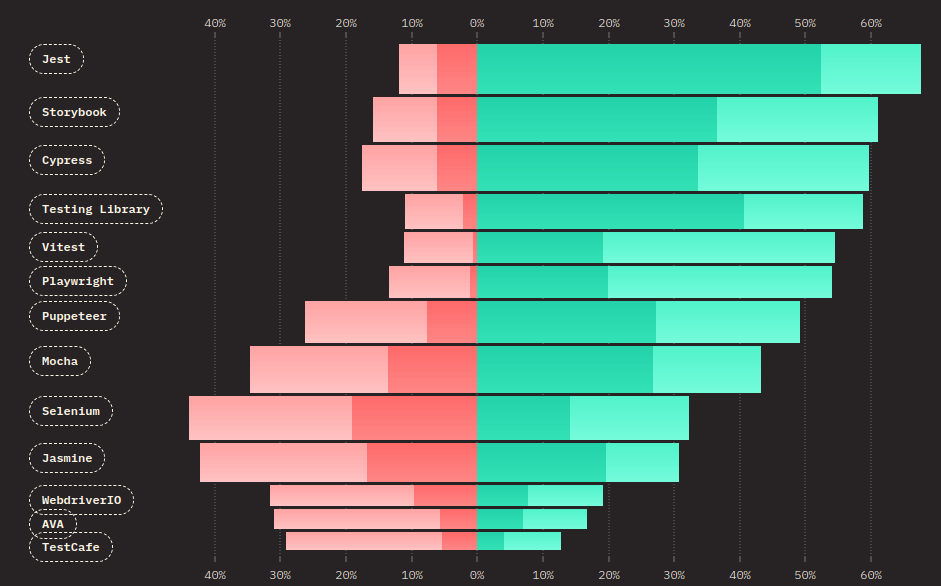
O meu gráfico preferido, que resume bem o estado das bibliotecas, é esse:

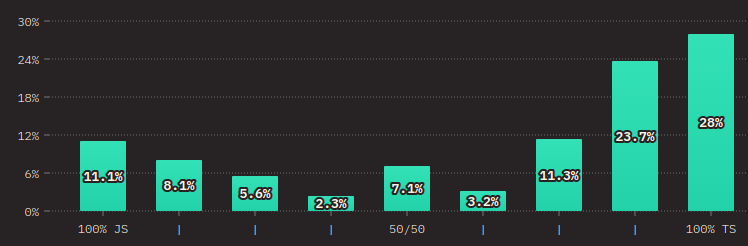
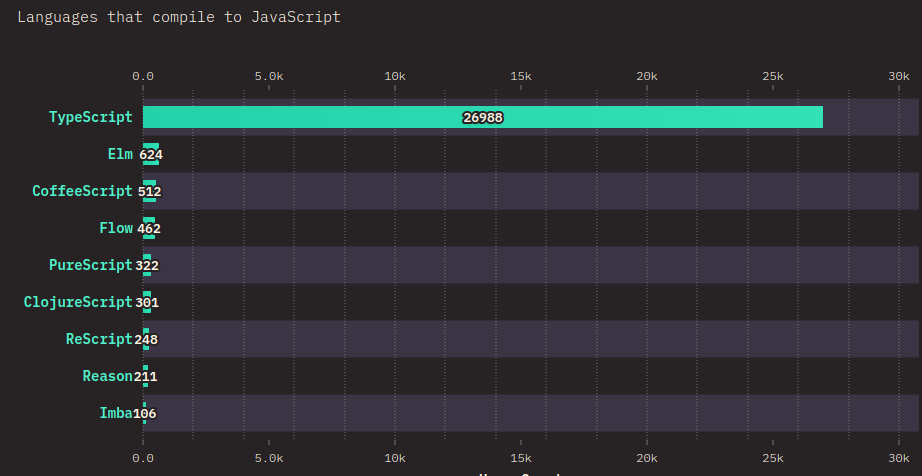
No início desse ano, tomamos uma decisão estratégica importante ao iniciar a migração para o TypeScript. Como o ambiente do browser é dinâmico e imprevisível, a utilização de uma ferramenta como o TypeScript pode nos ajudar significativamente na identificação e resolução de bugs. Além disso, é interessante observar como a comunidade de desenvolvedores tem adotado cada vez mais o uso do TypeScript em relação ao JavaScript puro.


Outras tendências que confirmam as escolhas estratégicas que estamos fazendo incluem: o uso do Next.js como framework de renderização no lado do servidor, o uso do Electron para desenvolvimento de aplicativos multiplataforma (Mobile/Desktop), e o uso de bibliotecas de teste de qualidade como Jest e Testing Library. Estas tendências nos indicam que estamos seguindo caminhos que são amplamente adotados pela comunidade de desenvolvimento, e nos dão a segurança de que estamos fazendo escolhas tecnológicas sólidas e bem fundamentadas.



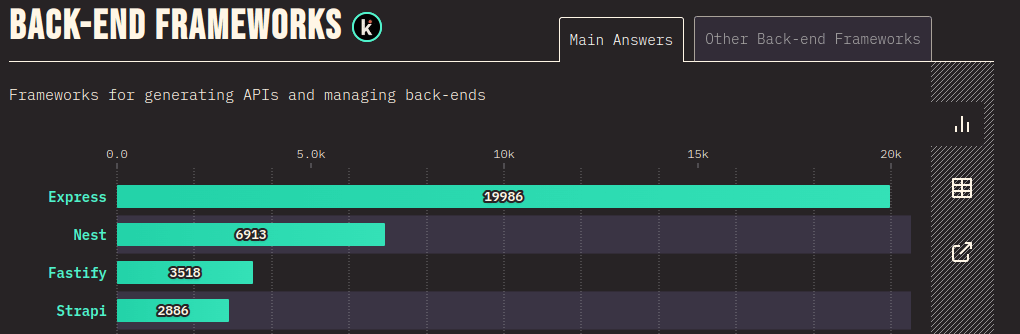
É verdade que nem toda escolha popular é necessariamente a melhor opção. Devemos utilizar as tendências como um indicativo, mas também considerar outros fatores, como a performance, escalabilidade, e segurança. Um exemplo de uma escolha não tão acertada, que é bem representada por pesquisas e gráficos, é o uso do Framework Express (que eu particularmente adoro usar). Apesar de ser uma escolha popular, há críticas sobre sua performance e escalabilidade. É importante estar sempre buscando alternativas e avaliando se elas são a melhor opção para o projeto.

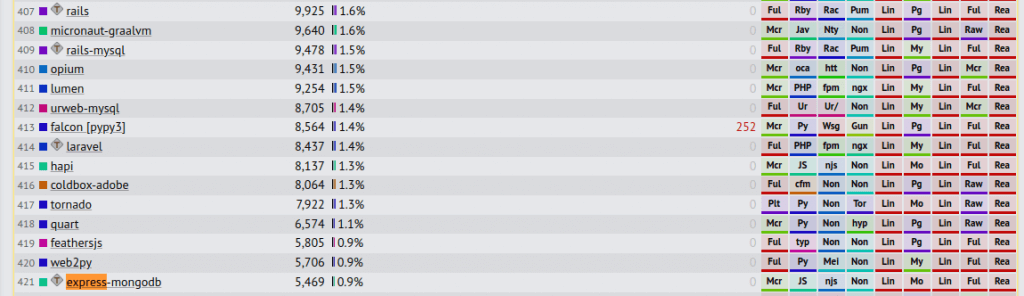
Frameworks como Express e Rails são amplamente utilizados, mas não são conhecidos por suas performances excepcionais. Em projetos que exigem alta performance e escalabilidade, é importante avaliar outras opções ou considerar o uso de soluções complementares para melhorar a performance. Segue o link para um ranking que avalia a performance de vários frameworks, nele você pode encontrar uma descrição detalhada de como os dados são calculados e interpretados: https://www.techempower.com/benchmarks/#section=data-r21.

Vamos continuar nos atualizando para garantir que estamos sempre utilizando as tecnologias mais adequadas para os nossos projetos.